Сертификат
После окончания курса всем, кто защитил дипломный проект будет выдан сертификат об успешном прохождении курса.
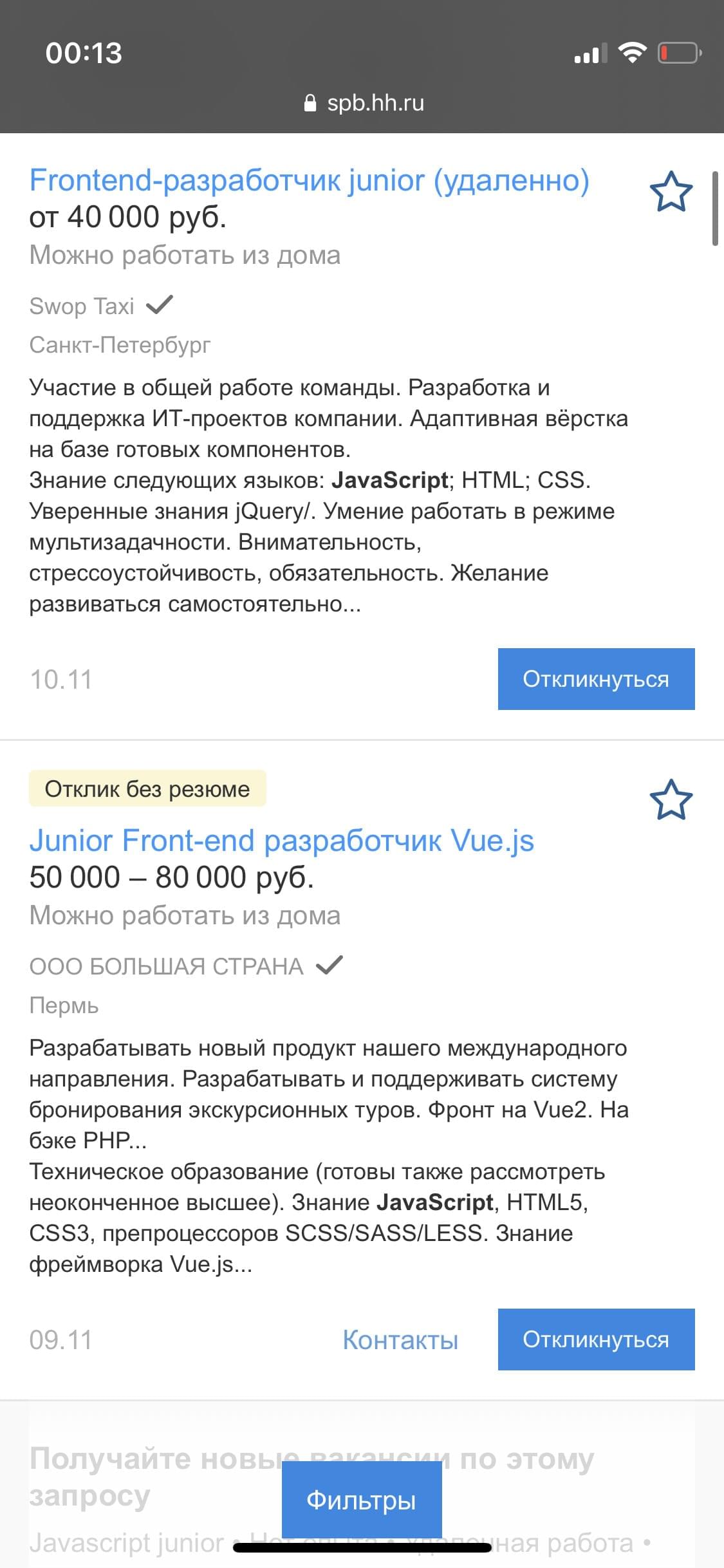
Сертификат поможет работодателю оценить структуру курса по которой вы обучались. Навыков полученных на курсе будет достаточно, чтобы устроиться в штат на позицию стажёра (junior) или принимать заказы на аутсорсе (вне штата) у компаний.